许多同学在 GitHub 上发布了自己的开源项目,有辛苦开发的实用工具、构思巧妙的开源库、别具一格的 App、精心整理的示例代码等等。
自己花了大把时间和精力构建的项目,当然是希望能够得到更多人的关注,被更多的人知晓或者使用。如何更好滴向他人展示自己的项目,介绍项目相关信息呢?用一些通用的小图标来描述项目相关信息不失为一种很棒的选择,几个好看的徽标能够为自己的项目说明增色不少!
一. 徽标简介
GitHub 项目的 README.md 中可以添加徽章(Badge)对项目进行标记和说明,这些好看的小图标不仅简洁美观,而且还包含了清晰易读的信息。
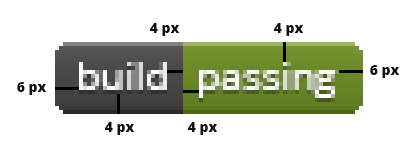
徽标主要由图片和对应的链接(当然,你可以不填)组成,徽标图片的话一般由左半部分的名称和右半部分的值组成。

GitHub 徽标的官方网站是 http://shields.io/,我萌可以在官网预览绝大部分的徽标样式,然后选择自己喜欢的(当然首先需要适用于自己的目标项目)徽标,添加到自己的项目文档中去。

下面贴出几个栗子以供参考:
- 正在学习的 ReSwift
- 大名鼎鼎的 Kingfisher

- 家喻户晓的 Alamofire

徽标并不是添加的越多越好,合理地选择适合项目的徽标做具有针对性地添加才是理性的做法,像 EFQRCode 这样堆积徽标的无脑行为并不是十分可取,在这里提出这一点,希望大家不要盲目追求数量。
- 腊鸡 EFQRCode

当然如果个人比较喜欢的话,请随意添加。

二. 常用徽标添加
常用的徽标主要有持续集成状态、项目版本信息、代码测试覆盖率、项目支持平台、项目语言、代码分析等,下面我萌就来依次添加这些可爱的徽标!
1. 持续集成状态
持续集成的话推荐 Travis CI,针对开源项目免费,所以你的私有项目无法享受到免费的持续构建服务,不过我们的目的貌似就是给开源项目添加徽标。
同类型的产品还有 CircleCI,不过目前跑 OS X 项目需要额外付费,免费版提供一个 Linux 项目队列,作为非付费用户在这里不多做评价,大佬们可以自己试下。其他还有诸如 Jenkins
和 Codeship 等,大家可以在 http://shields.io/ 的 Build 这一栏自行翻阅。
接下来就是 Travis CI 的集成工作了,首先打开 https://travis-ci.org/ 注册一个 Travis-CI 账号,可以通过 GitHub 账户直接登陆。
然后参考 官方文档,根据你的项目语言或类型选择具体的配置方式,主要就是在项目中添加一个 .travis.yml 配置文件,告诉 Travis CI 怎样对你的项目进行编译或测试。这里有一个 Swift CocoaPods 库的集成示例,可以参考一下:http://www.jianshu.com/p/beaa9ec9183d。
然后徽标图片地址是这个样子的:
http://img.shields.io/travis/{GitHub 用户名}/{项目名称}.svg |
将上面 URL 中的 {GitHub 用户名} 和 {项目名称} 替换为你的即可,再加上该项目在 Travis CI 上的地址,以 Alamofire 为例,最后集成完成的 Markdown 代码和效果大概是这个样子:
[](https://travis-ci.org/Alamofire/Alamofire) |
当然如果你的编译没跑过或者发生错误之类的,会出现其他的状态,比如酱紫的:
这里需要指出的是,开源项目的 Travis CI 也是公开的,包括日志和历史记录在内,都是针对所有人可见的,所以小伙伴们一定不要把密码、私钥等重要信息暴露了。
2. 项目下载量
项目被下载的次数,这个的话各个平台的统计都是独立的,比如发布在 CocoaPods 的项目下载量徽标图片地址如下,以 AFNetworking 为例:
总下载量:https://img.shields.io/cocoapods/dt/AFNetworking.svg |
效果如下:
如果你的库已经发布到 CocoaPods 的话,我们只要把上面的 AFNetworking 改为自己的项目名称即可。更多其他发布方式如 apm、npm、Gem 等可查阅 http://shields.io/ 的 Downloads 一栏。
3. 项目版本信息
这个的话,因为我的 iOS 库是发布在 CocoaPods 的,我用的是 CocoaPods 提供的,URL 如下:
https://img.shields.io/cocoapods/v/{项目名称}.svg?style=flat |
以 Alamofire 为例,Markdown 代码和效果如下:
 |
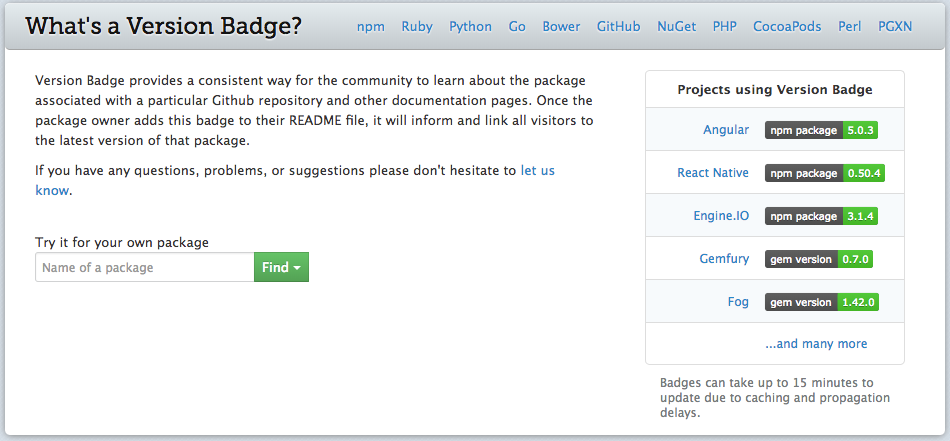
如果你的库已经发布到 CocoaPods 的话,我们只要把上面的 Alamofire 改为自己的项目名称即可。更多其他发布方式如 apm、npm、Gem 等可查阅 http://shields.io/ 的 Version 一栏,这里提供一个可以查询已发布的各种包的版本号徽标地址的网站 https://badge.fury.io/,可以轻松获取对应包的徽标代码,如下图所示

如果你的发布工具不提供项目版本信息的徽标的话,可以用自定义徽标的方式实现,具体可参考下文自定义徽标一节,这里给出徽标代码:
https://img.shields.io/badge/{发布方式}-{版本号}-519dd9.svg |
将 {发布方式} 和 {版本号} 替换为你的项目目前的发布方式和版本号即可,例如通过 360 应用商店发布,发布版本号为 v1.2.3:
 |
4. 代码测试覆盖率
代码测试覆盖率的话推荐 Codecov。同类产品有 Coveralls,不过网站风格略复古,文档也不详细,安装过程也复杂,需要配置一大堆奇怪的东西,遂不推荐。
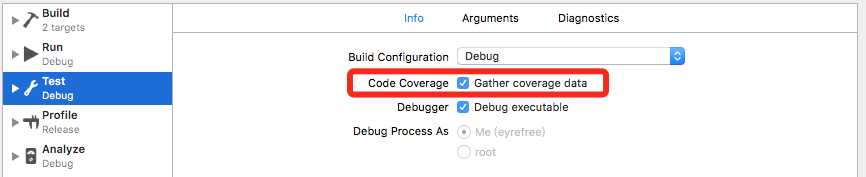
同样的,Codecov 可以直接使用 GitHub 账号登陆,需要结合 Travis CI 使用,在 .travis.yml 文件中添加一个回调触发 Codecov 的刷新,同时需要打开工程中的测试覆盖信息收集,XCode 中的设置如下

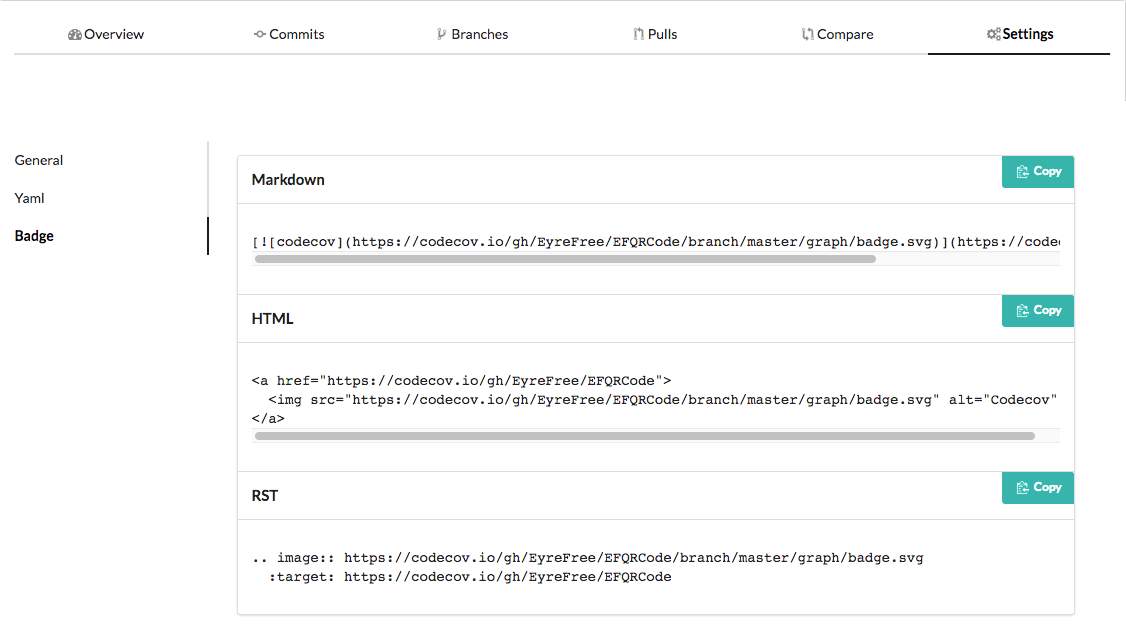
然后,我们就可以在 Setting 中的 Badge 一栏找到添加图标的代码啦:

最终效果如下:
5. 项目支持平台
这个的话,因为我的 iOS 库是发布在 CocoaPods 的,我用的是 CocoaPods 提供的,URL 如下:
https://img.shields.io/cocoapods/p/{项目名称}.svg?style=flat |
以 Alamofire 为例,Markdown 代码和效果如下:
 |
如果你的库已经发布到 CocoaPods 的话,我们只要把上面的 Alamofire 改为自己的项目名称即可。如果你的发布工具不提供项目支持平台的徽标的话,可以用自定义徽标的方式实现,具体可参考下文自定义徽标一节,这里给出徽标代码:
https://img.shields.io/badge/platform-{项目支持平台}-lightgrey.svg |
将 {项目支持平台} 替换为你的项目目前的版本号即可,例如 ios:
 |
6. 项目语言
嗯,这个完全是用自定义徽标实现的,具体可参考下文自定义徽标一节,这里给出徽标代码:
https://img.shields.io/badge/language-{项目语言}-{背景色}.svg |
将 {项目语言} 和 {背景色} 替换为你的项目目前的语言和你想要的背景色即可,这里以 Swift 为例,我们用上 Swift 官方橘色:
 |
完美!

7. 代码分析
Codebeat 可以计算全局项目评分、GPA、和不同命名空间的等级来帮助您量化技术债务和发现重构机会,你唯一需要做的就是连接你的 Github 库,获得反馈就好了。
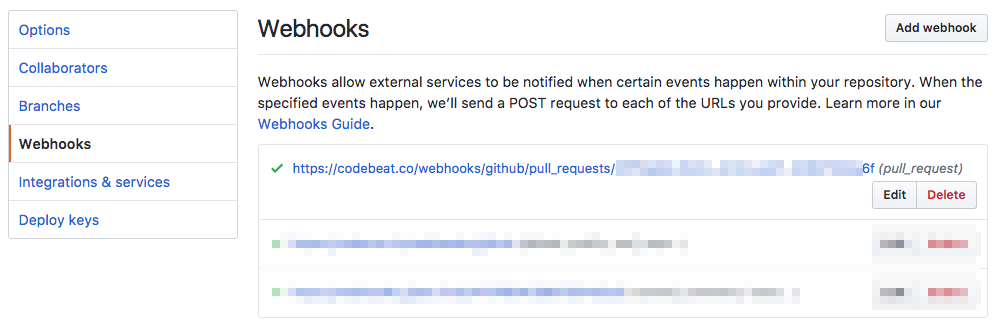
嗯,上面是官方自述,大概意思就是每次 push 或者 merge 之后会对代码进行分,给出评分,然后告诉你哪些地方复杂度过高需要进行重构之类的。用 GitHub 登陆后绑定项目即可,无需对原有项目进行修改(其实是 codebeat 在你的项目设置里加了一个 Webhook,通知它重新计算评分)。

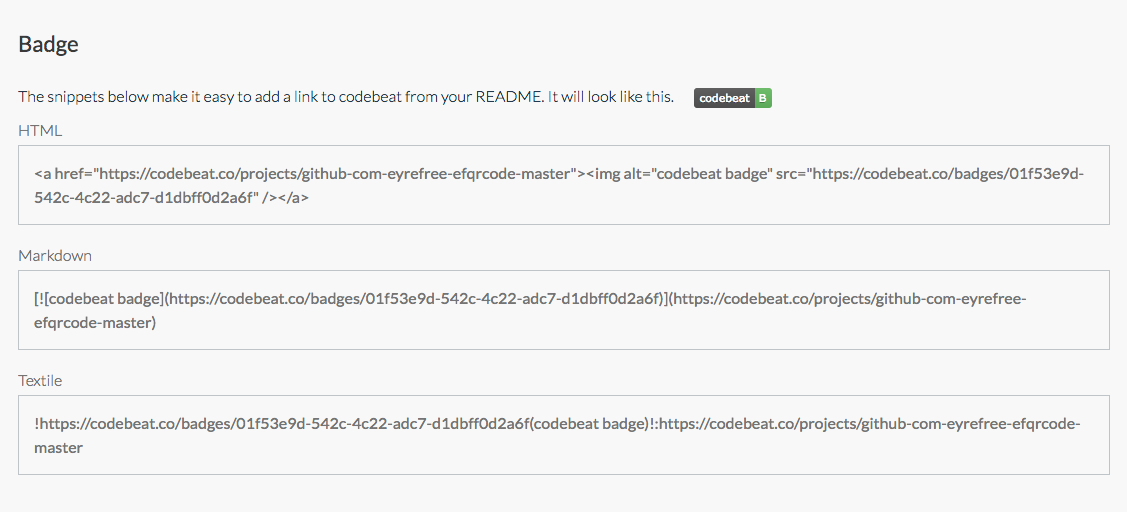
照着引导巴拉巴拉一顿操作之后就可以获取图标啦,在项目的 Setting 中可以获取徽标代码,自己复制出来就可以。

最终效果如下:
8. 开源协议类型
这个的话,因为我的 iOS 库是发布在 CocoaPods 的,我用的是 CocoaPods 提供的,URL 如下:
https://img.shields.io/cocoapods/l/{项目名称}.svg?style=flat |
以 Alamofire 为例,Markdown 代码和效果如下:
 |
如果你的库已经发布到 CocoaPods 的话,我们只要把上面的 Alamofire 改为自己的项目名称即可。如果你的发布工具不提供开源协议类型的徽标的话,可以用自定义徽标的方式实现,具体可参考下文自定义徽标一节,这里给出徽标代码:
https://img.shields.io/badge/license-{协议名称}-000000.svg |
将 {协议名称} 替换为你的项目所使用的协议名称即可,例如 MIT:
 |
三. 自定义徽标
1. 标题/内容/颜色/链接
如果以上这些徽标没有满足你的需求,我们还可以定制自己的个性化徽标,shields.io 提供了添加自定义徽标的功能,通过修改如下 URL 即可获取自定义徽标图片:
https://img.shields.io/badge/{徽标标题}-{徽标内容}-{徽标颜色}.svg |
{徽标标题}:徽标左半部分的文本(短线:–,下划线:__,空格: 或_);
{徽标内容}:徽标右半部分的文本,同上;
{徽标颜色}:徽标右半部分背景颜色,可以是 red、green、blue 等颜色英文单词,也可以直接写十六进制的颜色值,如 ff69b4,示例如下:
将其中的 {徽标标题}、{徽标内容}、{徽标颜色} 分别替换为需要的内容即可,例如我的微博徽标图片地址如下:
https://img.shields.io/badge/weibo-@EyreFree-red.svg |
再结合我的微博地址 http://weibo.com/eyrefree777 后完整徽标代码和效果如下(如果这段代码用在 GitHub 的话,点击该徽标会打开对应的 URL 地址,即直接跳到我的微博):
[](http://weibo.com/eyrefree777) |
同理我的推特徽标代码和效果如下:
[](https://twitter.com/EyreFree777) |
2. 附加参数
可以在徽标图片 URL 后面带上一些参数来控制徽标的样式,这一部分是可选的,不想折腾的话默认的样式就挺好了,可以不看这里的。
使用方法就是在徽标图片 URL 后面跟上 ?{参数名}={参数值}
多个参数联用的话就是 ?{参数名1}={参数值1}&{参数名2}={参数值2}...
1. style
style 控制徽标的主体样式,有四种,不设置的话默认是 flat 的,示例代码和效果如下:
plastic
塑料?大概是指立体效果
 |
flat
正常的样子,扁平化
 |
flat-square
扁平化 + 去除圆角
 |
social
社交样式
 |
2. label
该参数可以用来强制覆盖原有的徽标标题文字,效果如下,原有的 pod 字样已经被覆盖了:
 |
3. logo
该参数可以用来为徽标添加 logo,logo 图片会出现在左半部分的徽标标题左边,logo 图片高度必须 ≥ 14px,logo 图片需要先转为 base64 编码然后直接插入到 URL 中(可以用 http://b64.io/ 将图片转为 base64 编码的字符串),格式如下。
?logo={base64 编码后的图片数据} |
示例代码和效果如下:
 |
4. logoWidth
该参数可以设置在上一个参数 logo 中添加的图标的宽度,设为 0 的话即为忽略该参数,示例代码和效果如下:
 |
5. link
据说该参数是用来设置 style 为 social 类型点击后跳转的 URL 的(嗯,俗称超链接),并且应该能够设置左右两边为不同的 URL,官方描述如下:
- Specify what clicking on the left/right of a badge should do (esp. for social badge style)
如果把 URL 贴到浏览器中直接访问的确是这样的,比如直接在浏览器中打开下面这个链接,点击左半部分会跳到百度,右半部分则跳到 Google(感谢 @yuzhouwww 同学的提示):
不过如果直接添加在 Markdown 中显示貌似没啥效果?如果有大佬知道的求指点,感谢!
 |
6. colorA
该参数用来控制徽标左半部分的背景色,只能用十六进制的颜色作为参数哦,不能直接写 red、green、blue 之类的,这里将左半部分的背景色改为 0xabcdef,代码和效果如下:
 |
7. colorB
该参数用来控制徽标右半部分的背景色,同上,只能用十六进制的颜色作为参数哦,不能直接写 red、green、blue 之类的,这里将右半部分的背景色改为 0xabcdef,代码和效果如下:
 |
8. maxAge
该参数用来设置 HTTP 缓存时间,以秒为单位,直接在 svg 地址后跟 ?maxAge={缓存秒数} 即可,好像没啥好预览的,不放效果图了。
备注
这里需要注意的是,如果你是引用的第三方 svg 然后添加自己的样式,如果该样式之前已经被第三方添加过,是不一定会覆盖第三方的设置的,也就是说自己设置的属性不一定会生效…例如下面的代码设置 colorB 就没生效:
 |
右半部分应该变成黑色,但是毫无效果的说:
四. 其他
默认的徽标是居左排列的,如果需要居中排列需要使用 HTML 的方式来插入徽标,可参考 Kingfisher,代码和效果如下:
<p align="center"> |
没了,🙄
如有任何知识产权、版权问题或理论错误,还请指正。
https://eyrefree.org/2017/GitHub-Badge-Introduction
如文中无特殊说明,本站均使用以下协议保护:署名-非商业性使用-禁止演绎。























































